PairAnything - Case Study
Examining B2B Onboarding
Role: Planning Lead, Interaction Lead
The UX Team: Nicholas Artwohl (myself)–Planning Lead & Interaction Lead, Irfan Ahmed–Design Lead,
Timeframe: 3 week sprint from 01/04/2022-01/20/2022
Tools: Figma, Google Workspace, Slack, Zoom
Natasha Mozgovaya–Research Lead, Antonio Varchetta–Interview Lead

PairAnything is an emerging California based software company that aims to provide sommelier quality pairings for food and wine through its flagship product–the pairing recommender. As the app's user base grows, so does the power of its recommending algorithm. The app expands its database with each new input, providing increasingly accurate recommendations as the database grows. They currently offer their services to wineries and restaurants and hope to expand their offerings to include retailers in the near future.
The key to growing any database is the ability for users to join that system with ease. Our client has identified one potential setback to growing its user base–onboarding.
According to our client, PairAnything’s current winery users have struggled to navigate their existing onboarding process, resulting in delayed adoption. Onboarding completion is rarely a self-sufficient process for the PairAnything winery customers, often requiring help from a dedicated representative of the PairAnything team to complete the process on their behalf. This has proved challenging for the company’s long term development and scalability.
Defining The Problem
To gain a better understanding of the scope of our project, we drafted a stakeholder survey. We asked the internal PairAnything team questions like:
Where does the onboarding process begin for your users?
What key tasks do users need to complete during onboarding?
What are the most common challenges new customers face when onboarding?
This provided valuable insights to the problem our client wanted to solve and helped us align the scope of our sprint with the business goals of our client.
Scope
Over the course of this 3 week sprint, we sought to restructure the current onboarding process for PairAnything’s winery customers with the goal of providing an exceptional onboarding experience that can be completed independently by its users. We hope this solution can reduce involvement from the PairAnything staff by empowering users to be self-sufficient.
In order to tackle this problem we first needed to strategize how best to address it. After outlining our project plan and timeline, we were eager to explore deeper.
Learning Goals
To assist in defining our learning goals, we began by discussing our own assumptions about the onboarding process. We considered users' potential needs, goals, expectations, and mental models surrounding the onboarding process for a B2B service like PairAnything.
Keeping our assumptions in mind, we defined our learning goals and began exploring topics we knew would inform our designs.
As a team we concluded we wanted to:
Understand users’ expectations of onboarding for a B2B service like PairAnything.
Articulate specific pain points users face when onboarding new services.
Identify opportunities for improvement in the current onboarding experience.
Research
During our preliminary research, we realized we had a lot to learn about the wine industry. In order to conduct effective interviews, we needed to learn as much as possible about the problem we were solving first. To further our understanding, we began crafting artifacts that would help inform our interview plan and assist us in creating questions that would elicit the most insightful responses.
Competitive/Comparative Analysis

To further our understanding of onboarding itself, we began by conducting analyses of different onboarding processes for competitors and comparators of PairAnything. We examined the onboarding experience of companies like DoorDash, Toast, and Vivino. This artifact helped us identify trends that are common onboarding practices for B2B services like PairAnything and served as a reference point throughout the remainder of our research.
Heuristic Evaluation
Next we performed a heuristic evaluation. Although the scope of our project focused on the backend portal for winery owners, we needed to capture the full user experience to truly empathize with it. This led us to evaluate both the front end site as well as the backend portal.
Takeaways:
-
UI copy is misleading and overall lacks standardization
-
Typos reflect poorly on brand reputation
-
Redundant or confusing navigation
Journey Mapping
Next, we created a journey map. This tool helped us empathize with PairAnything’s users by illustrating specific pain points they face. Not only did we want to empathize with users during the onboarding experience itself, but we also needed to understand the journey users embarked on before onboarding begins. To do that, we also created a journey map of their experience prior to receiving their onboarding instructions.
Pre-onboarding Journey Map

Onboarding Journey Map

Takeaways:
-
Disjointed onboarding process across systems
-
Minimal and unclear instructions
-
Lack of help resources
-
Users expectations are not primed
User Interviews
With our understanding of the problem taking shape, we were keen to learn more from actual users. We originally intended to interview PairAnything customers about their onboarding experience, but after some discussion we realized those interviews may not be as valuable to our process as we previously thought.
One unique consideration of onboarding is who it’s designed for. By interviewing current PairAnything customers, we could easily understand their experience with PairAnything itself, but those users have already completed the onboarding process. This means PairAnything’s current customers are not the intended audience of our solution. Not only are they not our intended audience, but their responses may not accurately reflect shared trends due to bias.
Keeping these considerations in mind, we sought to interview 5 users who:
A) Were responsible for managing B2B services for their business
B) Had a menu they were responsible for uploading to any B2B service previously
C) Had previously onboarded with a similar B2B service
Using this criteria, we identified potential new customers for PairAnything whose insights could supplement our research. After narrowing our pool of potential interviewees, we were excited to start interviewing.
We asked users questions like:
Can you describe a recent onboarding experience you had with a new product or service?
What information do you expect to see during the onboarding process?
How does your experience of the onboarding process affect your opinion of a new product or service?
Insights
Through affinity mapping, we synthesized our interview findings into three key insights.
Insight #1
Users are resourceful. They find empowerment in accomplishing their goals when they can be self-sufficient. They utilize on-demand resources such as instructional videos, tutorials, and guides.


Insight #2
Users find ease in simplicity. They get distracted by irrelevant information and can achieve their goals more effectively when the process is straightforward.
Insight #3
Users want their experience with a product to match their expectations. Their experience onboarding affects their opinion of that product or service.

Persona
To ensure our designs centered around these insights, we crafted our primary user persona.

Meet Joanna, a distribution manager for a boutique winemaker in Sonoma, CA. She’s highly motivated, organized, and is the leader of her team. She wants to find ways to increase customer enjoyment & engagement, ultimately increasing wine sales. However, she needs a solution that can be easily adopted by anyone on her team since she often delegates tasks to her employees.
The Problem
Tying all our research together, we settled on the problem statement which we hoped to address with our design.
Users need a thorough but approachable way to learn how to use new products because they want to feel confident in the tools they employ to elevate their business.
Ideation
With our research complete, we were prepared to ideate potential solutions. To aid in our ideation, we created How Might We statements. We asked ourselves questions like:
How Might We…
Inform users without overloading them?
Empower users to problem solve self-sufficiently?
Facilitate conversation between the system and the user?
Make the onboarding experience reflect the value of the product?
Design Studio
Using these HMW statements to inspire our ideation, we hosted a design studio with the UX team.

First, we spent time rapidly sketching ideas that answered these questions. After sketching independently, we spent time sharing and critiquing our ideas. Then, we iterated on those designs independently. Finally, we discussed our designs once more as a team and collectively decided our approach. From there we finalized our sketches which we used as the blueprint for our Figma designs.
This collaborative approach to problem solving was really effective because it generated so many more ideas than we could have individually in such a fast paced environment.
User Flow
Something we uncovered during our initial research was that the current onboarding flow was not very robust and did not have a simple path to completion. Users are not directed to their next step and it’s difficult for them to understand where the process begins and ends. For example, the "edit winery details" page (typically a secondary function) served as the primary landing page. To build a more effective solution, we restructured the user flow.
Current User Flow


Proposed User Flow

Solution Overview
We determined our MVP to be an integrated onboarding process that provides enough information and resources for users to complete any given task independently within the backend portal itself. We sought to reduce distraction by providing users a simple linear path to follow.




The Details
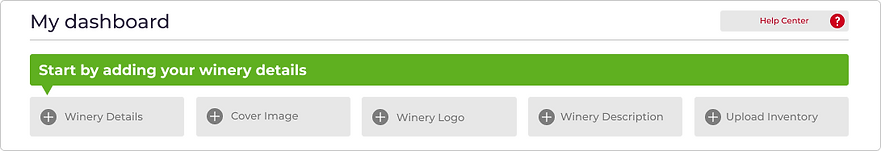
The first change users will see is the dedicated dashboard. Previously, logging into the backend landed users on the ‘edit winery details’ page. Typically, primary functions like profile editing are accessible from the homepage, not the homepage itself. To facilitate an experience that matches our users expectations, we created the dashboard. Here, users can access the primary functions of the backend portal such as profile details, pairing recommendations, and inventory management.

Another feature we’ve added to the dashboard is the analytics section. One insight we uncovered during interviews is that users want to understand the value a service provides to them. When onboarding, tasks may feel arbitrary to users. We believe providing analytics will help communicate the value of the product to its users and inspire them to complete the task at hand by rewarding them with valuable insights about their business and the impact PairAnything will make.



We’ve also redesigned the main nav. To reduce visual density, we’ve moved secondary functions under the appropriate collapsible menu title. One consideration that prompted this design choice was our clients desire for scalability. Our client intends to expand their business model to include other beverages besides wine. Implementing collapsable menus allows our client to build additional functionality within the portal concisely, without increasing visual clutter.
For first time users, we’ve added an onboarding prompt. Located at the top of the screen, users see what steps they need to complete in chronological order. The next step users should take is highlighted in green and the prompt updates as users complete tasks, communicating their progress with a green check mark next to each completed step.

Through our journey map, we identified multiple opportunities for the system to assist in keeping users on tasks. More specifically, users are prompted to upload images at different points throughout onboarding, but the requirements of those images (size, dimensions, file type) are not made clear to users prior to receiving that prompt. To reduce abandonment at these steps, we’ve added an image library. Users may select a placeholder image from the library if they don’t have an image handy in the proper format. This allows users to complete tasks they would otherwise postpone and assists them in progressing through their onboarding journey more efficiently.

We’ve also redesigned the wine upload page. Previously, all input fields were displayed to users when uploading their wine catalog, with mandatory inputs scattered throughout. In the redesign, we’ve separated the input fields into two collapsible containers, basic details and advanced details. This design communicates mandatory fields in the basic details more effectively and encourages users to explore advanced details at their own pace, ultimately reducing cognitive load.


Lastly, we observed a distinct lack of resources for users who need help, so we’ve created a dedicated help center. Through our interviews, we discovered users are self-sufficient and expect on-demand resources to be available when they need help. Troubleshooting is an expected part of the onboarding process and users expect to be able to find appropriate resources. In the help center, users can find quick links to common issues, answers to FAQs, and video tutorials.

The Prototype
Finally, we created a clickable prototype. Take a look at the video demonstration below to see the final results.
Usability Testing
In order to validate our designs and find opportunities to improve it, we conducted 4 usability tests and the results were promising.
All 4 users mentioned they liked the overall aesthetic and were able to successfully identify the functionality of the navigational components and image library with 0 errors.
All 4 users mentioned they appreciated the functionality provided by the image library.
All 4 users said the help center was an expected feature.
All 4 users were able to create a password, update their winery details and images, and locate helpful resources with 0 errors.
3 out of 4 users were able to successfully upload their wine catalog with 0 errors.
3 out of 4 users were able to follow the instructions in the onboarding prompt without prompting.
Adjustments
2 users said they were unsure what was expected in the “address” and “URL” fields. We’ve updated the copy to “Winery Address” and “Product URL” in hopes of communicating expected inputs more clearly.
1 user did not notice the onboarding prompt at the top of the screen without prompting. To increase visibility, we suggest adding animations to the prompt.
Next Steps
Though we’re really pleased with this iteration, we hope to address some additional insights in our next iteration.
Next, we hope to implement phase 2 of onboarding. In phase 2, we hope to introduce users to advanced features offered by PairAnything that were not included in our MVP.
Unfortunately, we did not have the opportunity to explore bulk uploads of wine catalogs during this sprint. Since many businesses, including wineries, manage inventory using spreadsheets, we hope to introduce this feature in our next iteration. One potential implementation of this could explore the use of UPC scanning technology. Using this feature, business owners could scan the barcode of a particular product which would then automatically compile relevant information into a spreadsheet that could then be uploaded by users. We believe enabling users to conveniently upload inventory in bulk will drastically reduce time and effort requirements from users.
Another potential solution we hope to explore is API integration with the customers primary website. This would eliminate the need for users to manage two separate databases.
Outcomes
Onboarding is the user's first exposure to a product or service. It is the first opportunity a business has to establish trust with its customers. Through our research, we learned that bad first impressions can make or break an user's perception of that product.
We anticipate this solution will create a lasting positive impact for new users and reduce churn rate for PairAnything enterprise customers. We believe our design empowers users to be self-sufficient in their onboarding journey and will increase overall user satisfaction, ultimately strengthening client-customer relations. Furthermore, we expect to see an increase in the number of users who complete their onboarding process independently, alleviating the necessity for PairAnything staff involvement and freeing up valuable company time.
Thanks for reading!